⚡️ Download CRX - Latest Version
Top Downloaded
Zoom 10,000,000+ 1582 ★ 11.82MiB
MetaMask 10,000,000+ 4555 ★ 21.45MiB
WPS PDF - Read, Edit, Fill, Convert, and AI Chat PDF with Ease 10,000,000+ 110 ★ 6.01MiB
Tampermonkey 10,000,000+ 71919 ★ 1.59MiB
PDF SmartBox 10,000,000+ 19 ★ 604KiB
Google Classroom 10,000,000+ 1071 ★ 27.89KiB
Adobe Acrobat: PDF edit, convert, sign tools 10,000,000+ 52558 ★ 1.9MiB
Netflix Party is now Teleparty 10,000,000+ 16359 ★ 14.84MiB
ClassLink OneClick Extension 10,000,000+ 512 ★ 145KiB
AdGuard AdBlocker 10,000,000+ 62460 ★ 32.01MiB
Grammarly: AI Writing and Grammar Checker App 10,000,000+ 42553 ★ 37.53MiB
TouchEn PC보안 확장 10,000,000+ 6135 ★ 19.15KiB
Clever 10,000,000+ 255 ★ 1.32MiB
Google Translate 10,000,000+ 44348 ★ 1.09MiB
Screencastify - Screen Video Recorder 10,000,000+ 11618 ★ 15.45MiB
CryptoPro Extension for CAdES Browser Plug-in 10,000,000+ 753 ★ 69.25KiB
Office - Enable Copy and Paste 10,000,000+ 916 ★ 45.98KiB
Honey: Automatic Coupons & Rewards 10,000,000+ 169085 ★ 6.36MiB
Chrome Remote Desktop 10,000,000+ 2440 ★ 22.66KiB
Read&Write for Google Chrome™ 10,000,000+ 1570 ★ 39.97MiB
Adblock Plus - free ad blocker 10,000,000+ 184990 ★ 55.82MiB
360 Internet Protection 10,000,000+ 5454 ★ 292KiB
AdBlock — block ads across the web 10,000,000+ 289518 ★ 58.08MiB
Microsoft Single Sign On 10,000,000+ 715 ★ 8.05KiB
Cisco Webex Extension 10,000,000+ 2561 ★ 46.18KiB
Power Tools for ChatGPT 10,000,000+ 33 ★ 2.3MiB
Adblock for Youtube™ 10,000,000+ 331479 ★ 146KiB
uBlock Origin 10,000,000+ 32233 ★ 3.8MiB
Capital One Shopping: Save Now 10,000,000+ 15269 ★ 3.97MiB
迅雷下载支持 10,000,000+ 1302 ★ 246KiB
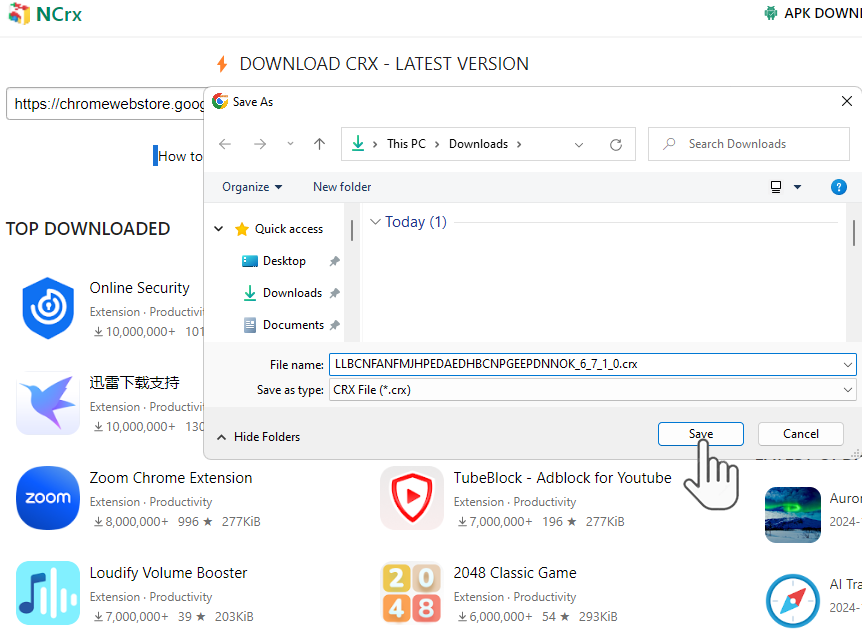
How to download CRX?
Following is the way to download chrome extensions with NCrx Downloader:
Method 1:
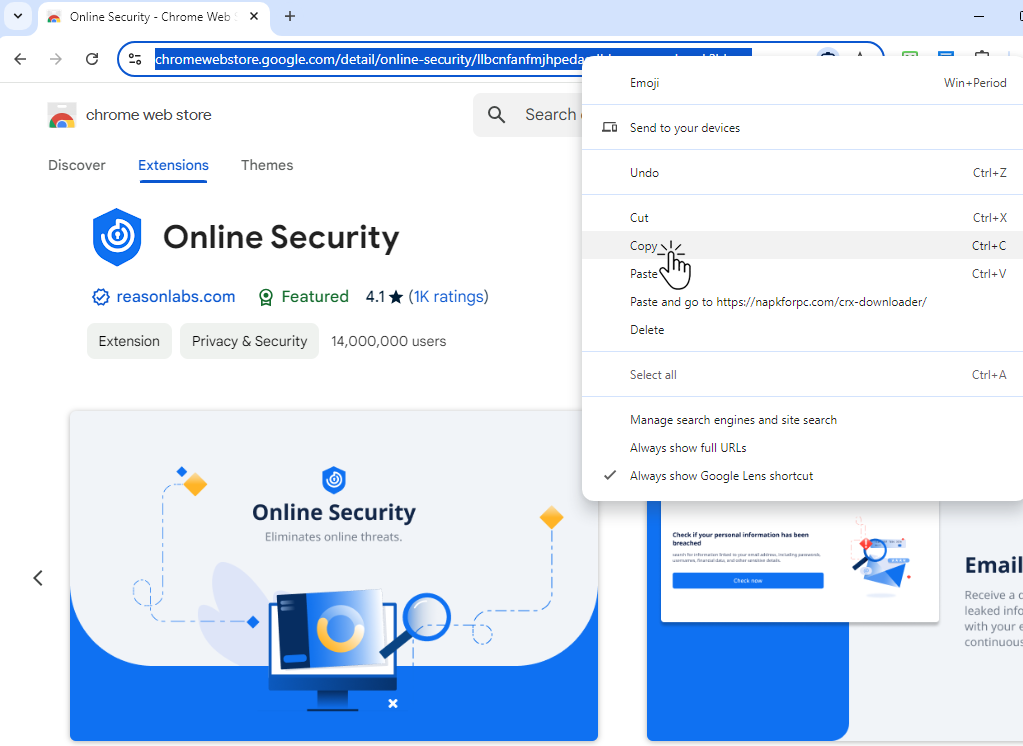
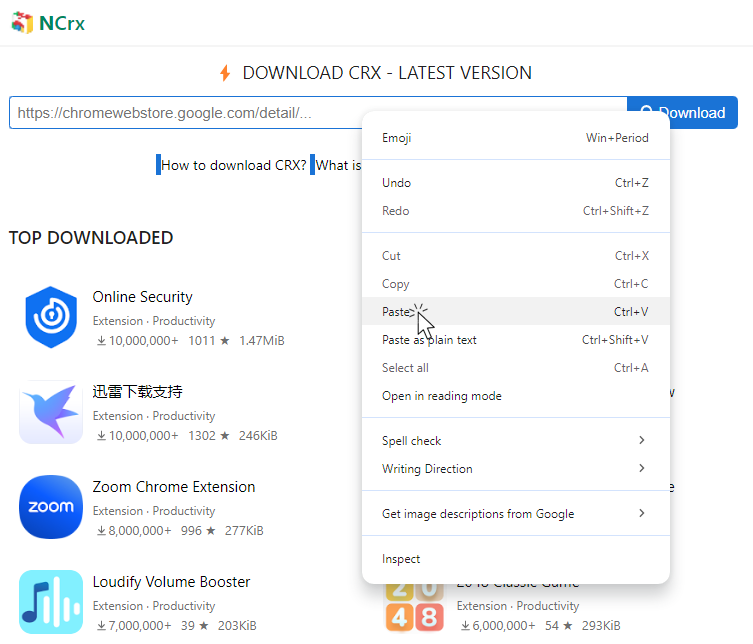
- Copy and Paste chrome extension's webstore link in to download box on the site.
Method 2:
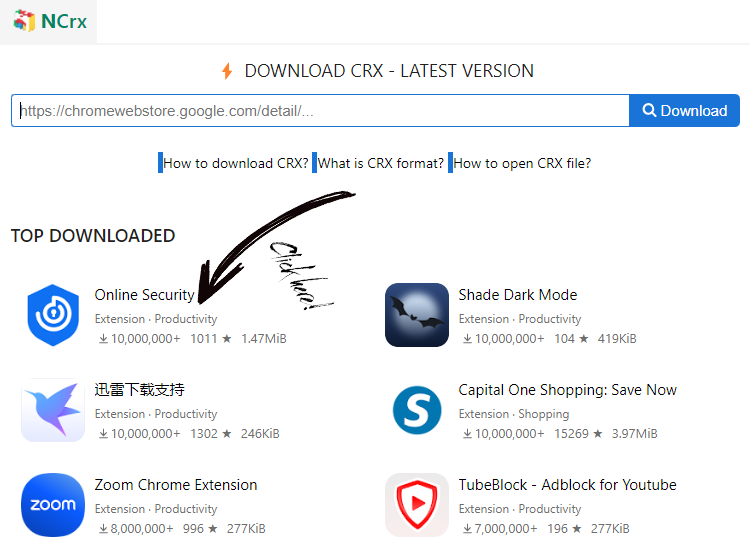
- Click chrome extension's link on the top downloaded list.
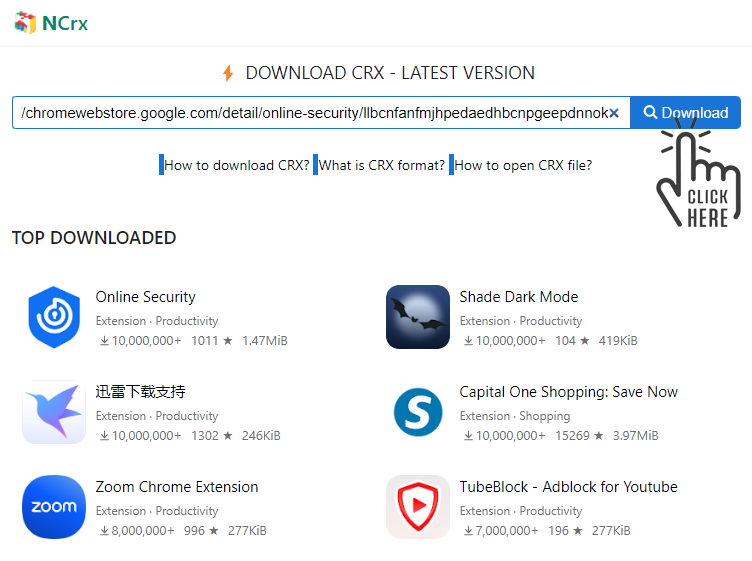
- The click Download button
- This will take few seconds and download crx file to your PC.
What is CRX format?
The CRX format is a file format used for packaging and distributing extensions for Google Chrome and other Chromium-based web browsers. CRX files are essentially archives that contain the code and resources needed for an extension to function, such as JavaScript, HTML, CSS, images, and a manifest file.
Key Features of the CRX Format:
-
Purpose: CRX files make it easy to install and manage browser extensions by bundling all the necessary files into a single package.
-
Structure: A CRX file typically includes:
+
manifest.json: A metadata file that describes the extension, including its name, version, permissions, and other configuration details.+ HTML/JavaScript/CSS files: These provide the functionality and interface of the extension.
+ Assets: Images or other resources used by the extension.
+ Optional resources: Such as localization files or service worker scripts.
-
Signature and Verification:
+ The CRX format can include cryptographic signatures to verify the authenticity of the extension and ensure it hasn't been tampered with.
+ Extensions downloaded from the Chrome Web Store are signed by Google.
-
Installation:
+ CRX files can be directly installed in Chromium-based browsers if the browser's settings allow it.
+ For Chrome, most extensions are distributed through the Chrome Web Store. Direct installation of CRX files from other sources often requires developer mode to be enabled.
How to open CRX file?
CRX files are essentially ZIP archives. You can extract them to view or modify their contents.
Method 1: Rename and Use a Zip Tool
- Rename the
.crxfile to.zip. - Use any archive tool (e.g., WinRAR, 7-Zip, or built-in tools in Windows/Mac/Linux) to extract the contents.
Method 2: Use a CRX Extractor Tool
Some specialized tools and websites are designed for extracting CRX files:
- Click here user tools "NCrx Downloader" let you upload a CRX file and convert .zip file to your computer.
- Online tools like "CRX Extractor" let you upload a CRX file and download the extracted content.
- Browser extensions like "CRX Viewer" allow you to extract and analyze CRX files directly in the browser.